|
姉妹サイト |
|
|
|
松永あたるの写真を多数展示しています。 |
青色の語句をクリックすると用語辞典に飛びます。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
写真講座テーマ25 ヒストグラムのすすめ で説明したヒストグラムと並んで、デジタル画像の調整に良く使うツールに、トーンカーブが有りますね。 皆さん、活用してます?
PhotoshopやフリーソフトのGIMPを初めとした画像レタッチソフトや、RAW画像現像ソフトなどの多くで、露出補正、コントラスト調整、色調整などおこなうメインツールとなっていますね。 Photoshopの弟分、Photoshop Elementには、従来はトーンカーブの機能は有りませんでしたが、最新版(2006年12月現在)Photoshop Element 5.0から新たに、トーンカーブとよく似たツール、カラーカーブが搭載されたようですね。
まあ、平たく言えば、明るさや色を、感覚的に自由に調節できるツールと言う事です〜〜
テーマ25で解説したヒストグラムと今回のトーンカーブは切っても切れない関係で、ヒストグラムで画像に対してどんな修正をすればより良くなるかを見極め、トーンカーブで実際に作業すると言う関係です。
ですから、作業する時は、ヒストグラムを小豆に見ながら作業しましょう。 ヒストグラムの解析眼も養われますしね〜〜
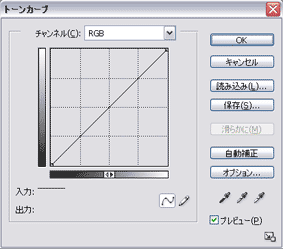
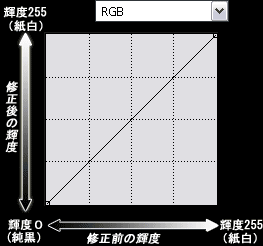
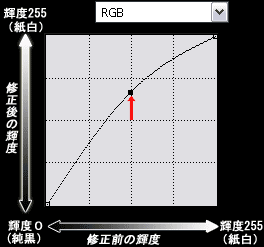
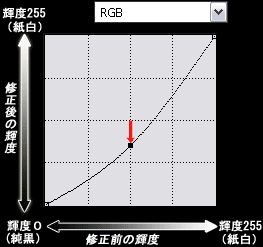
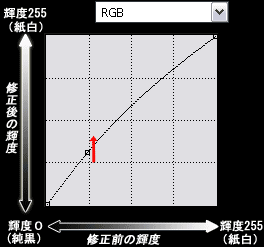
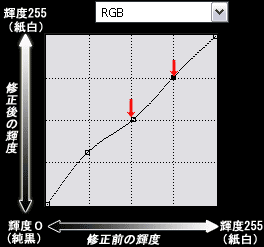
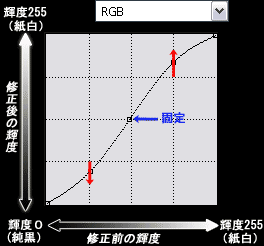
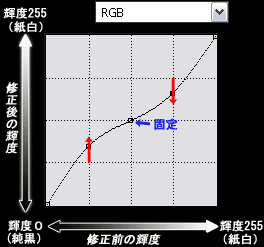
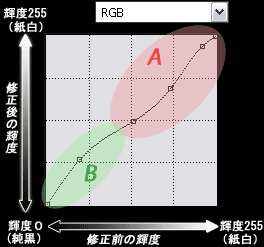
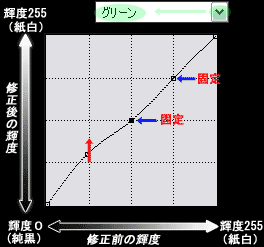
トーンカーブの横軸で調節したい明るさの位置を見極め、その上方のライン上を、マウスでクリックしながら動かし、上に上げれば画像が明るく、下に下げれば暗くなります。 動かせるポイントは複数設定できるので、細かくラインを調節できます。 チャンネル モードは4つあります。
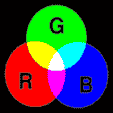
デジカメの色は 赤、緑、青、の三原色の組み合わせ全色を出しています。 ですから、それぞれの色の輝度(明るさ)を別々に調節しバランスを変える事で、画像の色調を変える事が出来るのです。
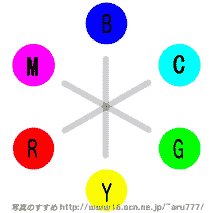
トーンカーブには、RGBの三原色のチャンネルモードがありますが、それ以外の色を調整したい時は、どうすれば良いでしょうか? そこで、写真講座テーマ11 フィルターワークでも出てきた補色表の出番です。
この表を見る時の決まり事は二つ。
色の関係は、少々ややっこしいですが、実際にいじってみると、感覚的に理解できると思います〜〜
デジタルカメラの画像で、自分のイメージを再現するには、トーンカーブを使いこなす事は必要最低限と言えるでしょう。 皆さん、がんばって下さい〜〜。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
![]()
写真、カメラ、デジタルカメラ用語辞典
このサイト内の全ての画像、テキストには、このサイトの作成者 松永あたる に著作権があります。
フリー素材画像を除き無断で転載、もしくは営利目的での使用を堅く禁じます。













 トーンカーブのすすめ tone curve
トーンカーブのすすめ tone curve